MercuryHQ
MercuryHQ is a cloud-based point-of-sale system built to streamline daily operations for florists of all sizes.
Designed for flexibility, it adapts to different business needs while leveraging real-time order tracking, automation,
and API integrations to optimize workflows and manage orders from multiple sources.
Project Goals - HANDWRITTEN TITLE
Reduce Manual Work & Increase Efficiency
• Automate repetitive tasks to save time.
• Streamline workflows to minimize unnecessary steps.
Flexibility & Clarity for All Business Models
• Adaptable for local shops, wire-in/out businesses, event florists, and small-order operations.
• Ensure clear, intuitive processes regardless of shop size.
Seamless & User-Friendly Experience
• Intuitive navigation with minimal learning curve.
• Reduce frustration and improve usability for diverse users.
Optimized Order Management & Communication
• Keep everything organized, from order tracking to shop-to-shop communication.
• Provide real-time updates and smart automation to enhance efficiency.
POS & Workflow Automation
• Measure average order processing time to drive data-based improvements.
• Improve forecasting precision for better operational control.
• Build the best florist operating system with seamless automation, data-driven enhancements, and an open, flexible architecture.
Empower Florists to Focus on Their Craft
• Minimize admin work so florists can focus on creating and delivering beautiful arrangements.
Project Hurdles & Challenges
Outdated Technology
Existing systems were antiquated and incompatible with modern tech and lacked the flexibility needed for seamless integrations and automation.
Limited Accessibility
Restrictive to specific locations and times, reducing operational flexibility.
Complex User Adoption
Needed an intuitive UX with structured learnability and discoverability.
Aimed to reduce support inquiries by making the system easy to navigate.
Competitive Market
Florists must compete with major platforms like Amazon, DoorDash, and Uber Eats, and the system needed to empower shops to partner and compete effectively.
Balancing Generational Needs
Some users struggle with or are resistant to tech adoption and changes, requiring a more gradual introduction of new features.
All-in-One Platform Challenge
The goal was to integrate network and local demand, adjacent platforms, store operations, and fulfillment into a single, seamless system.
Defining Value Proposition
The system had to deliver efficiency, convenience, mobility, and clarity in managing floral businesses.
User Research & Competitive Analysis Summary
Florist Insights & User Needs
Spoke with florists to understand their common use cases, identified the most helpful tools from existing systems to prioritize key integrations, and streamlined workflows by efficiently incorporating the most utilized features.
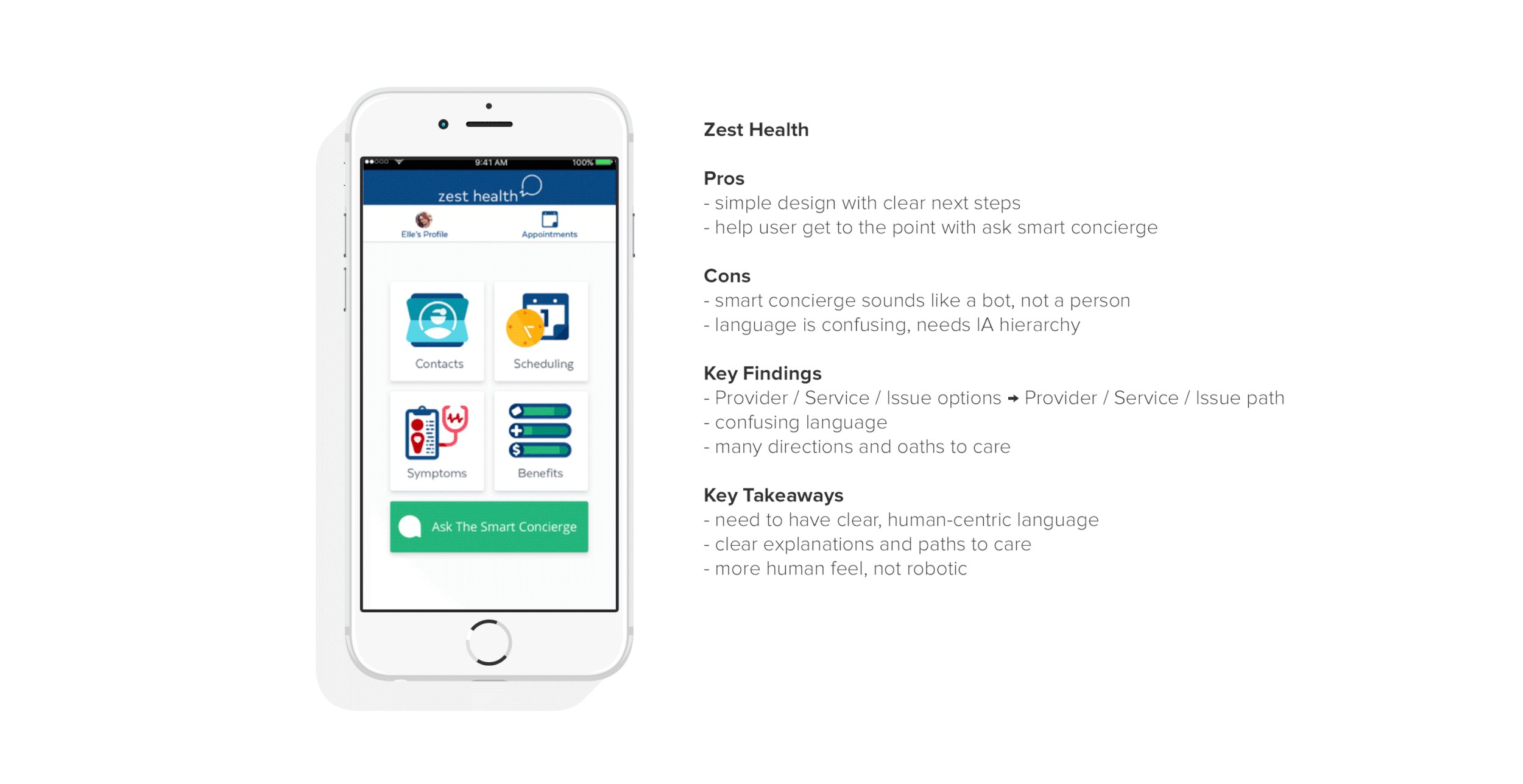
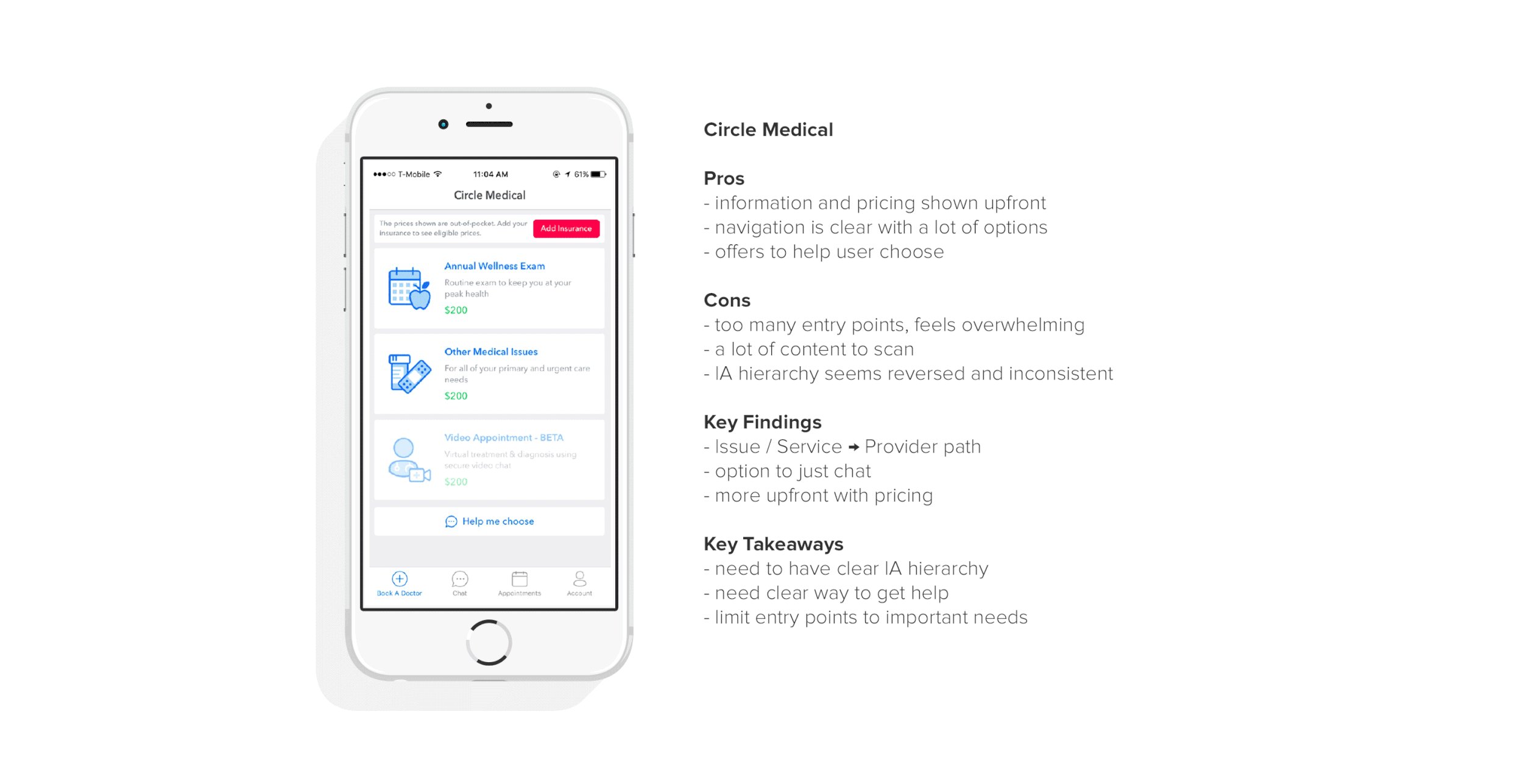
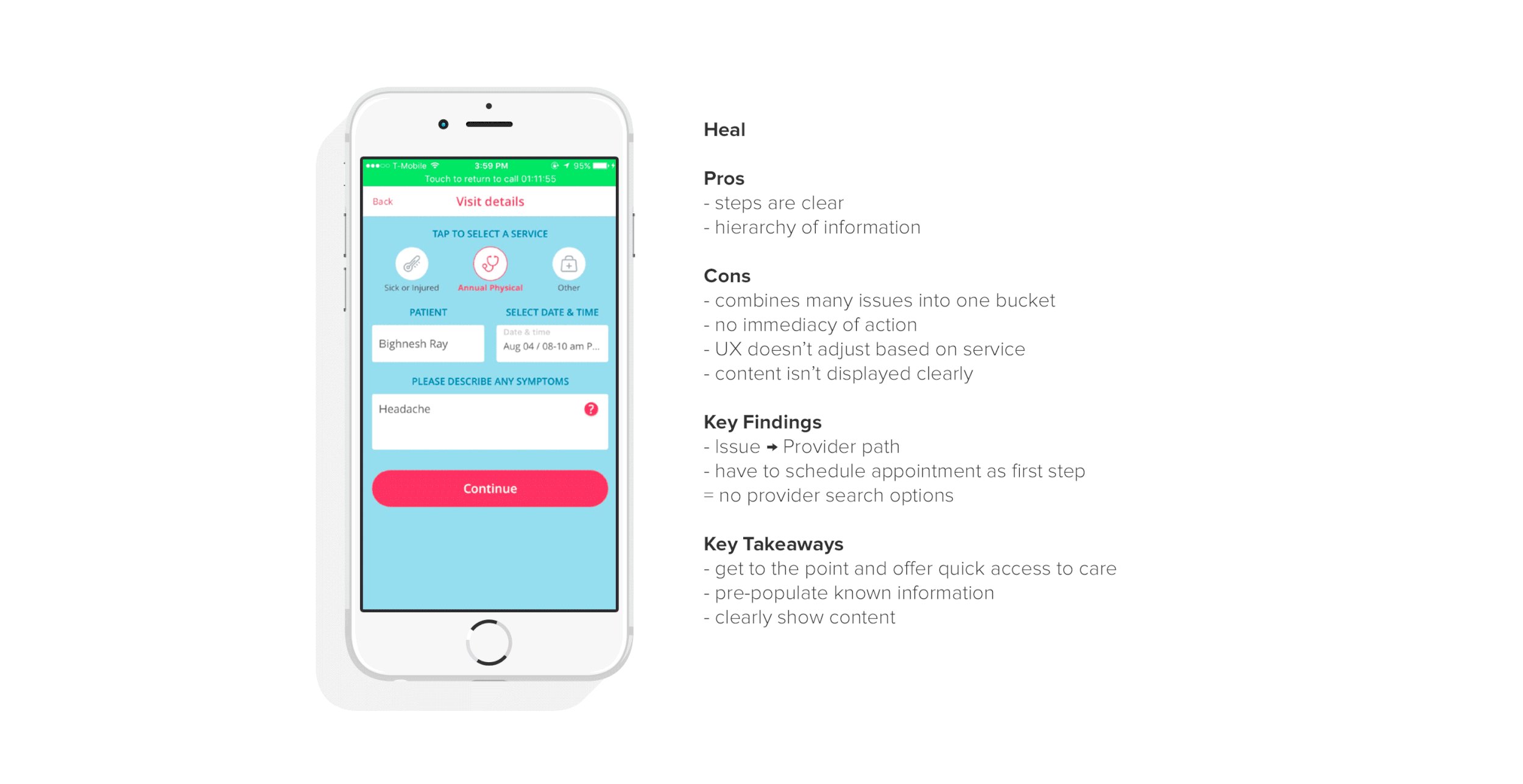
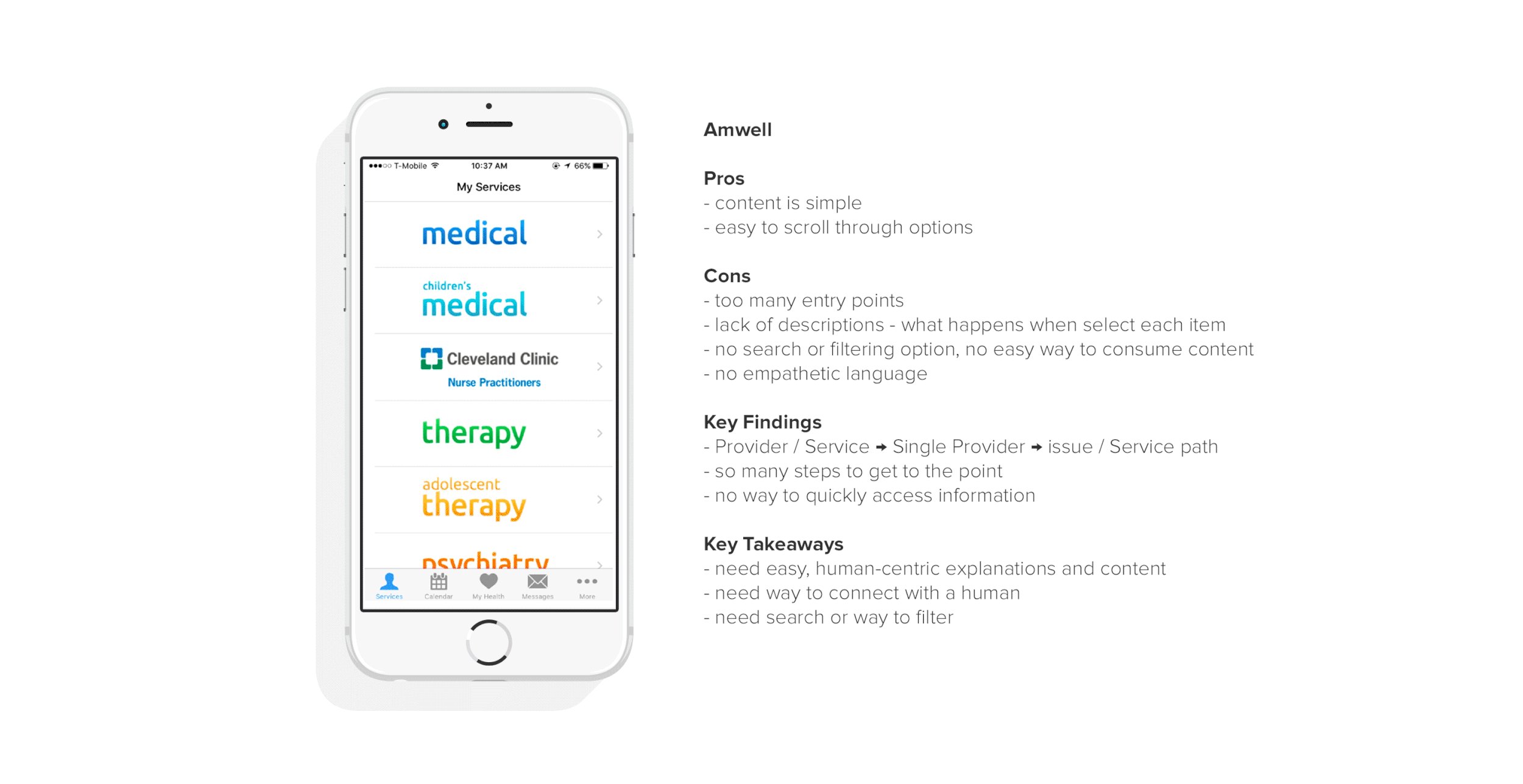
Competitive Analysis
Evaluated industry competitors and similar products in adjacent markets, identifying strengths, weaknesses, and common features to refine priorities and enhance the overall user experience.
Key Takeaways
Mapped user pain points to guide the product roadmap, prioritizing essential features for efficiency and adoption while continuously iterating based on competitive insights and florist feedback.
Key Results
Faster Onboarding: Training time reduced from a week to a single day.
Early Adoption Success: Low support inquiries—only 15 emails from 1,000+ users in three months.
Rapid Execution: MercuryHQ was designed and launched in under six months.
Operational Efficiency: $2M projected cost savings through system improvements.
Revenue & Membership Growth: First membership increase in over a decade, driven by new technology.
Improved Order & Delivery Management: Streamlined workflows, clear action steps, and integration with major delivery partners like Amazon, DoorDash, and UberEats.
Automation & Intelligence: Enhanced filtering, delivery charge management, and claim handling for damaged items.
Scalability & Agility: Coordinated across 12+ workstreams, multiple teams, and continuous florist feedback loops.
Key Features & UX Enhancements
Clearer Order States: Used natural language for better readability and quick decision-making.
Actionable Dashboard: Displays key order details upfront for efficient management.
Integrated Messaging: Allows chat within each order for better context, eliminating the need to scan unrelated messages.
Enhanced UX: Addressed past design flaws with a flexible, future-proof interface that evolves with product needs.
Order Management: Simplified daily tasks with clear action steps and a centralized dashboard.
Delivery & Logistics: Improved efficiency to stay competitive with major players.
Automation & Intelligence: Leveraged FullStory-driven insights to reduce friction and enhance UX.
Customer & Business Needs: Incorporated features for filtering orders by zip code, handling delivery charge variations, and managing order claims.
Flexibility & Clarity: Designed for different shop sizes and business models (local and wire-in/out, peak holidays, small orders, large events).
Dashboard
The MercuryHQ dashboard is a central hub designed to streamline workflows and prioritize tasks for florists. It provides a quick snapshot of shop and order statuses, including pending, in-progress, and completed orders. The dashboard features a to-do list with urgent and upcoming tasks, and it offers visual indicators for delivery statuses. Users can track orders in real-time, access customer details, and monitor communication with other shops—all in one place. The intuitive, task-oriented interface simplifies day-to-day operations and improves decision-making, ultimately enhancing customer satisfaction.
Orders
The Orders page in MercuryHQ offers florists a comprehensive view of incoming and outgoing orders to seamlessly manage orders from various sources like individuals, federated networks, and local businesses.
Florists can filter and sort orders by criteria such as delivery date or status and take actions like marking orders as delivered, editing details, or communicating with fulfilling shops.
Visual indicators highlight priorities or issues and details like order numbers, delivery dates, customer information, and product images help users make quick updates and decisions.
Create Order
The Create Order page in MercuryHQ simplifies the order entry process with a user-friendly, step-by-step flow. Florists can quickly input key details like occasion, recipient information, product selection, and delivery preferences. Auto-generated suggested messages help reduce errors, while real-time validation alerts ensure all fields are completed. The page includes a sidecar for real-time order assembly visualization, and once finalized, orders can be sent directly to the relevant shop or delivery service for seamless fulfillment.
Order Details
The Order Detail sidecar in MercuryHQ provides florists with real-time access to each order's specifics, including product details with photos, delivery information, and special notes. The sidecar displays the order's status and progress, with clear visual indicators for fulfillment, payment, and delivery. It allows florists to make adjustments directly, streamlining order management. The unified messaging interface simplifies communication between shops, and tech updates, such as open APIs, enhance workflow automation. Orders are treated as distinct entities, eliminating manual message-to-order conversion and guiding users to resolve issues efficiently.
Buttercup Chatbot
Buttercup is a chatbot designed as a familiar and standardized, intuitive messaging tool to streamline communication and improve efficiency within the florist and delivery ecosystem. Automating key interactions and tasks like order updates and confirmations, Buttercup helps florists and drivers manage orders, track deliveries, and resolve issues quickly.
Payment
The Payment experience in MercuryHQ is designed to provide a seamless and secure experience for florists and their customers. It features a straightforward interface with clear options for entering payment details, including credit card or alternative payment methods. The page calculates the total cost, taxes, fees, and discounts, so users can quickly review orders before processing payment. Real-time secure payment gateway validation ensures that all payment information is entered correctly, preventing errors or delays and offering peace of mind for both the florist and the customer. Once payment is processed, customers receive a confirmation, and transaction details are saved for order tracking and record-keeping.
Delivery
The Delivery experience in MercuryHQ is designed to streamline the process of managing and tracking deliveries. It provides florists with an organized view of all upcoming, in-progress, and completed deliveries, including essential details such as delivery addresses, recipient information, and delivery windows. The page offers interactive map views and routing options to help drivers optimize their routes, with the ability to toggle between a map view and a list of deliveries. Florists can easily track the status of each delivery and mark orders as delivered with a simple button or swipe action. There’s also a space to add any specific delivery notes or address issues, ensuring smooth communication between the shop and the delivery driver. Additionally, the page includes a delivery confirmation section where drivers can confirm successful deliveries or note any issues, with the option to capture a signature or a photo as proof of delivery. This feature helps reduce errors and ensures clear, real-time updates for both florists and customers.
Buttercup Chatbot
Buttercup is a chatbot designed as a familiar, intuitive messaging tool to streamline communication and improve efficiency within the florist and delivery ecosystem. Automating key interactions and tasks like order updates and confirmations, Buttercup helps florists and drivers manage orders, track deliveries, and resolve issues quickly.
FullStory Review & Insights Summary
Vision & Accomplishments
FTD has leveraged FullStory to gain deep insights into user behavior, improving decision-making and problem-solving. Key takeaways include:
Real-time tracking of user frustrations (errors, rage clicks, dead clicks) to address issues effectively.
Enhanced understanding of user interactions with the Dashboard, Order Creation, and Shop Settings.
Data-driven improvements to Sidecar, Chat, Calendar, Order Status Bar, and Bulk Edit capabilities, set for release this year.
Looking Ahead
Plans include:
Expanding Funnels, Journeys, and Dashboard insights to optimize user experience.
Tracking interactions with new features in Dashboard, Order Management, and Delivery.
Consumer Experience Improvements
FullStory confirmed usability assumptions and highlighted areas for streamlining interactions.
Key insights led to:
Consolidating all orders onto one page for improved functionality.
Enhancing interactive elements (Dashboard Calendar, Order Status Bar, Bulk Actions).
Fixing a major issue causing order submission abandonment by adding clearer error messages and restoring missing navigation links.
Metrics & Findings
User Access: 79% desktop, 20% mobile, 1% tablet.
Dashboard: Most visited page (330k views), validating its role as a critical hub.
Orders Page: 104k views, helping analyze efficiency and usability.
Settings Page: 4k views, indicating its role in user adjustments.
Valentine’s Day Learnings & Applications
Real-time tracking of rage and dead clicks helped diagnose issues with order confirmations and rejections.
FullStory provided quick validation for assumptions and allowed for rapid UX optimizations.
These insights will be applied to refine the experience for Mother’s Day, ensuring the most impactful product updates.
Portfolio Notes
Documenting iterations based on user feedback for accounts and profiles, showcasing improvements in future updates.